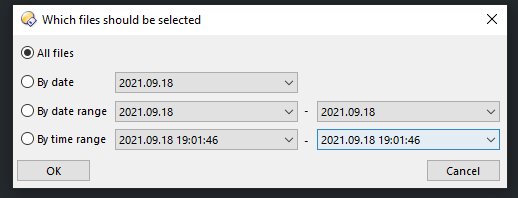
Im having a script dialog that shows dates or date(time) ranges from files in a folder.
The user should pick dates or date ranges. I am setting a default value (item index) for the start and end of the ranges.
Index 0 for start and if available 1 for end (because in a range the end date has to be newer than the start).
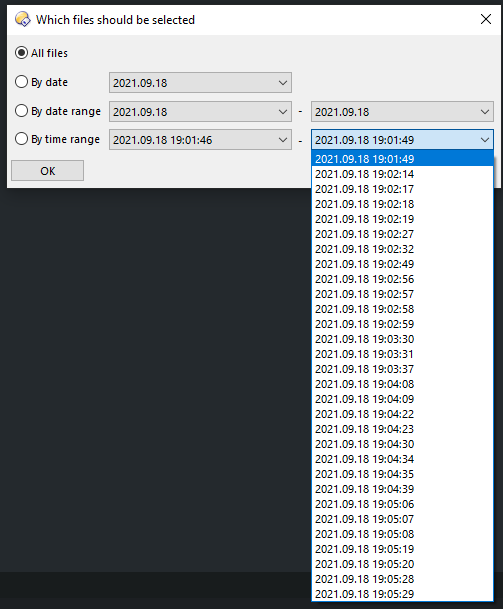
BUG
The default item is selected BUT in the combobox for the end value the items with lower indices than the supplied default value are missing. The item can be accessed with the arrow up key but is not shown in the drop down (also happens when setting default value > 1, the other items are not show). I also cannot scroll with mouse wheel to them.
First item missing (2021.09.18 19:01:46)
Item accessed with arrow up key.

var mediaDateRanges = QueryMediaDateRanges(paths);
var dlg = DOpus.Dlg;
dlg.window = tab;
dlg.template = "SelectionMethodDialog";
dlg.detach = true;
dlg.Create();
var comboDate = dlg.Control("comboDate");
var comboDateStart = dlg.Control("comboDateStart");
var comboDateEnd = dlg.Control("comboDateEnd");
var comboDateTimeStart = dlg.Control("comboDateTimeStart");
var comboDateTimeEnd = dlg.Control("comboDateTimeEnd");
var radioAllFiles = dlg.Control("radioAllFiles");
var radioDate = dlg.Control("radioDate");
var radioDateRange = dlg.Control("radioDateRange");
var radioDateTimeRange = dlg.Control("radioDateTimeRange");
for(var i = 0; i < mediaDateRanges.dates.length; i++) //simply a string array with dates inside
{
var item = mediaDateRanges.dates[i];//.Format("D#yyyy.MM.dd T#HH:mm:ss");
comboDate.AddItem(item);
comboDateStart.AddItem(item);
comboDateEnd.AddItem(item);
}
for(var i = 0; i < mediaDateRanges.exactDates.length; i++)
{
var item = mediaDateRanges.exactDates[i];//.Format("D#yyyy.MM.dd T#HH:mm:ss");
comboDateTimeStart.AddItem(item);
comboDateTimeEnd.AddItem(item);
}
comboDate.value = comboDateStart.value = comboDateTimeStart.value = 0;
//hadnt problems here because i only had one item in those comboboxes
comboDateEnd.value = mediaDateRanges.dates.length > 1 ? 1 : 0;
//here my problems are happening
// also > 5 ? 4 : 0 will result in problems
comboDateTimeEnd.value = mediaDateRanges.exactDates.length > 1 ? 1 : 0;
dlg.Show();
//......
}
function QueryMediaDateRanges(paths)
{
var minDate = DOpus.Create.Date();
var maxDate = DOpus.Create.Date();
var dates = [];
var dateTimes = [];
for(var pathIndex = 0; pathIndex < paths.length; pathIndex++)
{
var folderEnum = DOpus.FSUtil.ReadDir(paths[pathIndex]);
while (!folderEnum.complete())
{
var folderItem = folderEnum.Next();
if(folderItem.is_dir)
{
//QueryMediaDateRanges([folderItem.path]);
//eunmerate child
}
else
{
var date = folderItem.create;
if(maxDate < date)
maxDate = date;
else if(date < minDate)
minDate = date;
var datePart = date.Format("D#yyyy.MM.dd")
if(!ArrayIncludes(dates, datePart))
dates.push(datePart);
var exactDate = date.Format("D#yyyy.MM.dd T#HH:mm:ss");
if(!ArrayIncludes(dateTimes, exactDate))
dateTimes.push(exactDate);
}
}
}
return { minDate: minDate, maxDate: maxDate, dates: dates, exactDates: dateTimes };
}
<resource name="SelectionMethodDialog" type="dialog">
<dialog fontsize="8" height="94" lang="english" title="Which files should be selected" width="329">
<control checked="yes" height="10" name="radioAllFiles" title="All files" type="radio" width="64" x="5" y="6" />
<control height="10" name="radioDate" title="By date" type="radio" width="39" x="5" y="24" />
<control height="40" name="comboDate" type="combo" width="123" x="67" y="22" />
<control height="10" name="radioDateRange" title="By date range" type="radio" width="59" x="5" y="42" />
<control height="40" name="comboDateStart" type="combo" width="123" x="67" y="40" />
<control height="40" name="comboDateEnd" type="combo" width="123" x="202" y="40" />
<control height="40" name="comboDateTimeStart" type="combo" width="123" x="67" y="57" />
<control height="40" name="comboDateTimeEnd" type="combo" width="123" x="202" y="57" />
<control height="10" name="radioDateTimeRange" title="By time range" type="radio" width="60" x="5" y="59" />
<control height="14" name="buttonOK" title="OK" type="button" width="50" x="2" y="76" />
<control close="0" height="14" name="buttonCancel" title="Cancel" type="button" width="50" x="275" y="76" />
<control halign="left" height="8" name="static1" title="-" type="static" valign="top" width="4" x="194" y="42" />
<control halign="left" height="8" name="static2" title="-" type="static" valign="top" width="4" x="194" y="60" />
</dialog>
</resource>

 But it fixed this for me
But it fixed this for me 