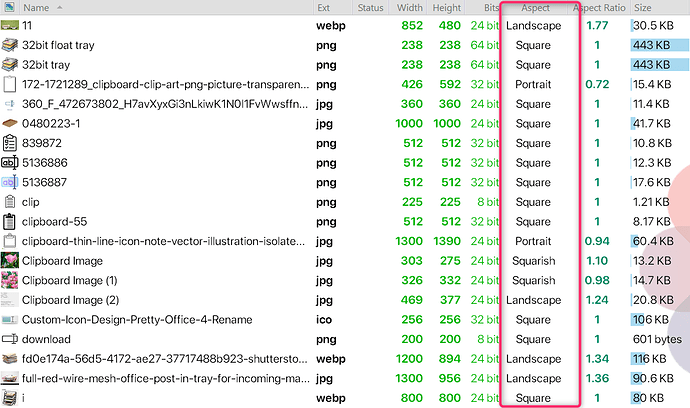
This toolbar script will add a column called 'Aspect' which will show the orientaion/shape of images, using words, based on the Aspect Ratio of the image.
The column is groupable, thus :
function OnInit(w) {
w.name = 'Aspect';
w.version = '1.0';
w.desc = 'Column to show orientation of image';
w.url = '';
w.copyright = '(c)2022';
w.default_enable = true;
w.min_version = '12.28';
}
function OnAddColumns(z) {
var y = z.AddColumn();
y.name = 'Aspect';
y.label = 'Aspect';
y.justify = 'center';
y.type = 'wordsort';
y.autogroup = true;
y.autorefresh = true;
y.method = 'OnAspect';
}
function OnAspect(x) {
var c = x.item;
if (c.metadata != 'image') return;
var ar = c.metadata.image.aspectratio;
if ((ar > 0.94 && ar < 1.0) || (ar > 1.0 && ar < 1.22)) x.value = "Squarish";
else if (ar == 1.0) x.value = "Square";
else if (ar < 1.0) x.value = "Portrait";
else x.value = "Landscape";
}
see How to use buttons and scripts from this forum
Version 1 (simpler, less detail)
ColumnAspectP.js.txt (796 Bytes)
Version 2 (updated with some standard definitions)
ColumnAspectP.js.txt (4.8 KB)
Version 2.2 (tidied up - bug fixes)
ColumnAspect.opusscriptinstall (2.4 KB)