// In custom scripts, the list view can add practical features
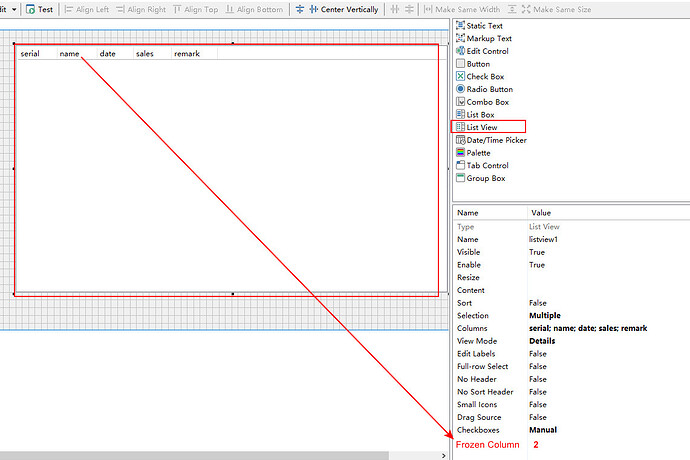
// 1. Allow setting which column index to start freezing properties from, similar to Excel's frozen columns (as shown in the figure)
// 2. Column style definitions: such as text color, background color
// 2.1 Example 1: When a column's value is greater than 1000, set this column's font to blue bold, or red italic
// 2.2 Example 2: When a column's value is greater than 10000, set the column's background color to red and font color to white
function XSetColumnStyle(listname, cid, color) {
// Custom utility function: get control object
var listView = $.xctrl(listname);
//var listView = DOpus.Dlg.Control(listname);
if(listView && listView.mode === "details"){
// Get selected row data
// var listItem = listView.Value;
// Get total number of rows in the list
var count = listView.count;
// Custom utility function: get object type and log output
//$.xtype(listView, listItem);
//$.xlog(listView.count, listItem.fg);
// Iterate over all row and column objects in the list
for(var i = 0; i < count; i++){
var row = listView.GetItemAt(i);
// Get the column object corresponding to the row (this is pseudocode)
var colobj = row.columns(cid);
// Get the subitem's value
var column = row.subitems(cid);
if(column > 1000){
// The following are three simulated implementation methods; in reality, they do not exist (this is pseudocode)
// 1. Set the column style through the "attr" method (batch configuration)
colobj.attr({"color": color, "bold": true, "italic": true});
if(column > 10000){
colobj.attr({
"background": "#FF0000",
"color": "#FFFFFF"
});
}
// 2. Set the column style through the "style" method (set individual styles each time)
//colobj.style("color", color); // style("bold", true);
// 3. Modify the column style using "markuptext" format (allows for more complex styling extensions, such as links, but cannot set column background color)
//colobj.value('<b><font color="#FF0000">'+ column +'</font></b>');
//row.subitems(cid) = '<b><font color="#FF0000">'+ column +'</font></b>';
}
}
}
}