I had a classical issue: difference of size between small windows icons (16x16) and Opus small icons (22x22). Here is how my File menu was looking like, for instance:
I found this post:
I downloaded the file, even though I have a 4K monitor and the post talks about standard DPI.
It worked:

Aside:
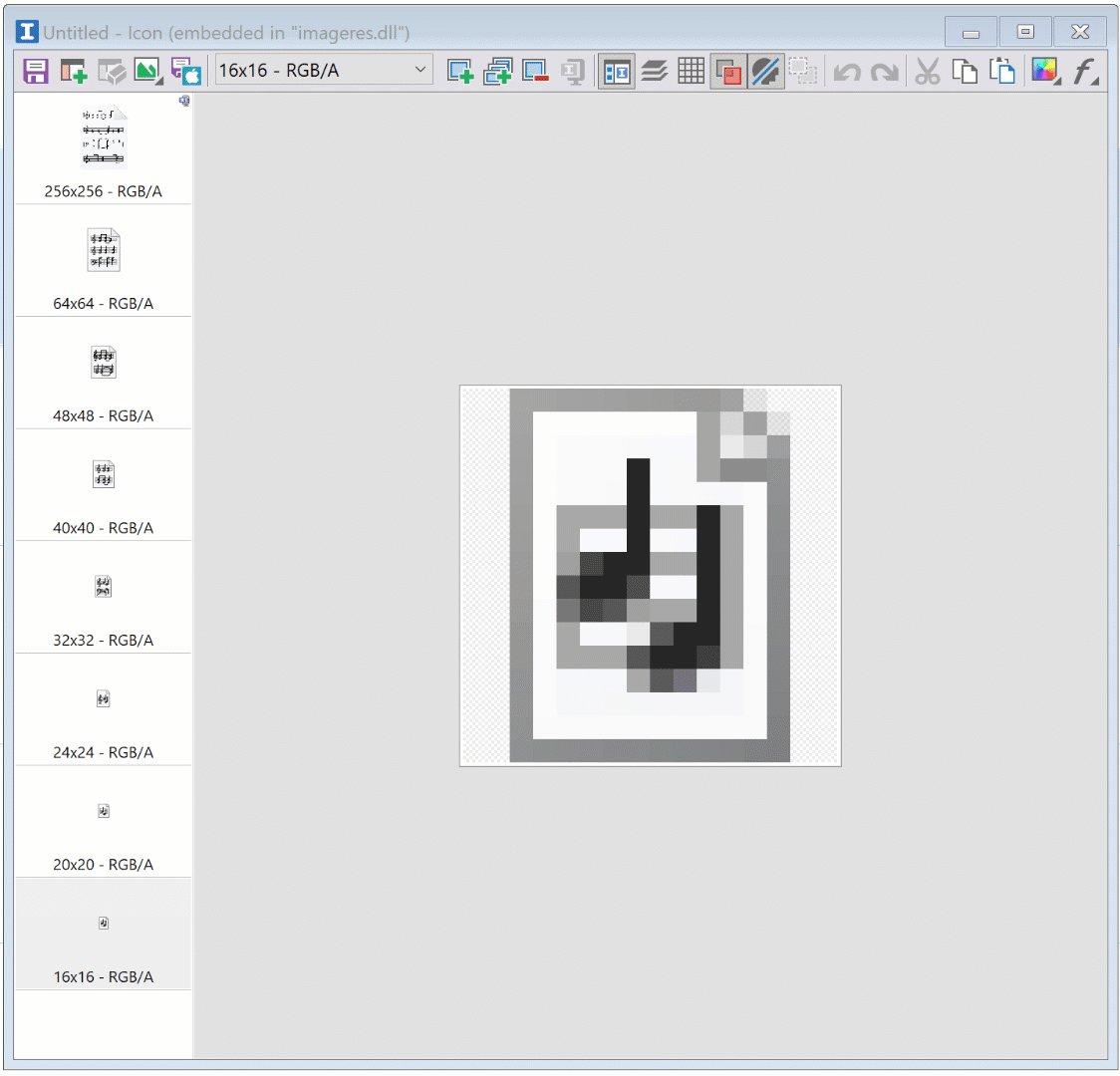
- The file lacks an icon:
<icon row="9" col="24" name="releasenotes"/> - The icons are a bit smaller than standard windows icons. I realized this is because the standard Opus icons generally do not use the full space, except the spacer. Any reason for that?
There was however an unexpected consequence:
![]()
These 4 icons were too small, I preferred them as they are by default:
![]()
To achieve that, I just changed the names of these 4 icons in the file: goback_small, goforward_small, goup_small, favorites_small. It works, and I have now what I want (small icons in menus, larger ones in the tab bar).
But there was a funny consequence:
Logical, but if I checked "Preview Large icon size", the 4 icons were the ones without the _small suffix. I thought I could make them appear in this mode as well by adding this to the file:
<set filename=":INTERNAL:#DEFAULT_ICONS_FLAT_32.png" size="large" width="32" height="32">
<dpi base="100">
<scale factor="100" filename=":INTERNAL:#DEFAULT_ICONS_FLAT_32.PNG" width="32" height="32" no_scale_min="0" no_scale_max="125"/>
<scale factor="150" filename=":INTERNAL:#DEFAULT_ICONS_FLAT_48.PNG" width="48" height="48" no_scale_min="126" no_scale_max="175"/>
<scale factor="200" filename=":INTERNAL:#DEFAULT_ICONS_FLAT_64.PNG" width="64" height="64"/>
</dpi>
<icon row="2" col="20" name="goback_small"/>
<icon row="2" col="21" name="goforward_small"/>
<icon row="2" col="22" name="goup_small"/>
<icon row="2" col="32" name="favorites_small"/>
</set>
And indeed it works, although they appear first, not last:
I have several questions:
-
Is what I did something reliable, or am I using a mouse hole that may disappear in the future?
-
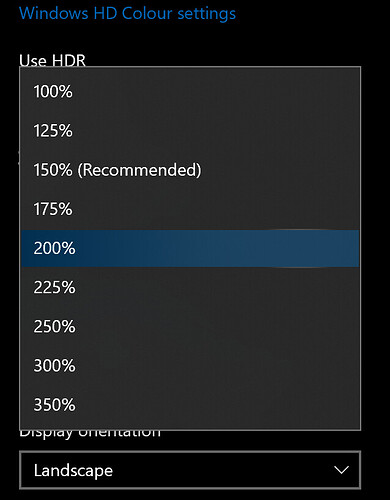
Why am I having the initial issue, when I have a 4K monitor: because my scale factor is not 200%? (It is 140%).
-
What is the logic when handling DPI? What is done by Opus, what is done by Windows? I figured out that base=200 + factor=137 was chosen because 32 / 200 x 137 = 21.92, the closest to 22, but what does it have to do with the 16x16 windows standard, that the windows explorer renders on my 4K screen by reducing the 32-pixel icons to... 22 physical pixels, in agreement with my scale factor of 140% (16 x 1.4 = 22.4). So theoritically, the default 22-pixel icons of Opus would be perfect if not resized... I must say I'm fairly lost here.