These scripts allow you to change the width and height of an image in three different ways, either by specifying the number of pixels, or a percent factor, or default values.
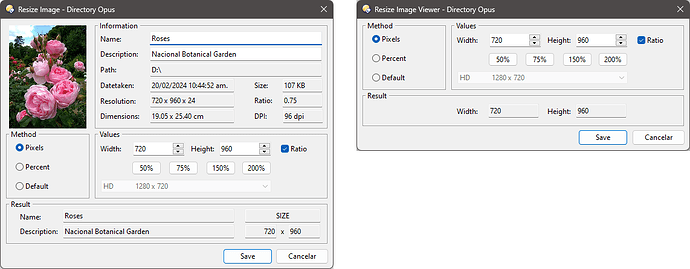
Resize Image allows you to do it from the list itself, just select the image and press the respective script button in a toolbar.
Resize Image.js.txt (15.5 KB)
Resize Image Viewer does it from the internal Opus viewer, all you have to do is press its respective button, which logically should be in the viewer's toolbar.
Resize Image Viewer.js.txt (11.1 KB)
Once the scripts have been downloaded, to install them, just copy to "/dopusdata\Script AddIns"
To create their respective buttons, use as commands, the name of the script itself without spaces, that is:
ResizeImage for Resize Image
ResizeImageViewer for Resize Image Viewer
And finally, thank you once again to @KWen for all the help provided, eternally appreciated!
Resize Image
// Cambiar tamaño de imagen desde el Listado
// (c) 2024 DASOTA
// Script para Directory Opus
function OnInit(initData) {
initData.name = "Resize Image";
initData.version = "1.0";
initData.copyright = "(c) 2024 DASOTA";
initData.desc = "Cambiar tamaño de imagen";
initData.default_enable = true;
initData.min_version = "13.0";
}
function OnAddCommands(addCmdData) {
var cmd = addCmdData.AddCommand();
cmd.name = "ResizeImage";
cmd.method = "Onresize";
cmd.desc = "Cambiar tamaño de imagen";
cmd.label = "Resize Image";
cmd.template = "resize";
cmd.hide = false;
cmd.icon = "script";
}
function Onresize(scriptCmdData) {
var tab = scriptCmdData.func.sourcetab;
if (!tab.selected_files.count || tab.selected_files(0).metadata != "image") return
var item = tab.selected_files(0);
var cmd = scriptCmdData.func.command;
cmd.deselect = false;
var dlg = scriptCmdData.func.Dlg();
dlg.title = "Resize Image - Directory Opus";
dlg.template = 'resize';
dlg.detach = true;
dlg.Create
dlg.Control("imagen").label = DOpus.LoadImage(item.realpath);
dlg.Control("nombre").value = item.name_stem;
dlg.Control("comentario").value = item.metadata.image.imagedesc;
dlg.Control("ruta").value = item.path;
dlg.Control("fecha_captura").value = item.metadata.image.datetaken;
dlg.Control("tamano").value = item.size.fmt;
dlg.Control("resolucion").value = item.metadata.image_text.picsize;
dlg.Control("relacion_aspecto").value = (item.metadata.image.aspectratio).toFixed(2);
dlg.Control("ppp").value = item.metadata.image.picresx;
dlg.Control("ancho").value = item.metadata.image.picwidth;
dlg.Control("alto").value = item.metadata.image.picheight;
dlg.Control("predeterminados").SelectItem(4);
dlg.Control("nombre_final").value = dlg.Control("nombre").value;
dlg.Control("comentario_final").value = dlg.Control("comentario").value;
var ancho_fisico_cortado = item.metadata.image.picphysx.split("\"");
var ancho_fisico_sin_comilla = ancho_fisico_cortado[0];
var ancho_fisico_centimetros = (ancho_fisico_sin_comilla * 2.54).toFixed(2);
var alto_fisico_cortado = item.metadata.image.picphysy.split("\"");
var alto_fisico_sin_comilla = alto_fisico_cortado[0];
var alto_fisico_centimetros = (alto_fisico_sin_comilla * 2.54).toFixed(2);
dlg.Control("dimensiones").value = ancho_fisico_centimetros + " x " + alto_fisico_centimetros + " cm";
dlg.Show
while (true) {
msg = dlg.GetMsg();
if (!msg.result) break;
if (dlg.Control("mantener_relacion").value) {
var relacion = "PRESERVEASPECTRATIO";
} else {
var relacion = "";
}
var sayGoodBye = false;
if (msg.event == "click") {
switch (msg.control) {
case "btn_pixeles":
dlg.Control("ancho_t").enabled = true;
dlg.Control("ancho").enabled = true;
dlg.Control("alto_t").enabled = true;
dlg.Control("alto").enabled = true;
dlg.Control("mantener_relacion").enabled = true;
dlg.Control("btn_50%").enabled = true;
dlg.Control("btn_75%").enabled = true;
dlg.Control("btn_150%").enabled = true;
dlg.Control("btn_200%").enabled = true;
dlg.Control("predeterminados").enabled = false;
dlg.Control("ancho").value = item.metadata.image.picwidth;
dlg.Control("alto").value = item.metadata.image.picheight;
break;
case "btn_porciento":
dlg.Control("ancho_t").enabled = true;
dlg.Control("ancho").enabled = true;
dlg.Control("alto_t").enabled = true;
dlg.Control("alto").enabled = true;
dlg.Control("mantener_relacion").enabled = true;
dlg.Control("btn_50%").enabled = true;
dlg.Control("btn_75%").enabled = true;
dlg.Control("btn_150%").enabled = true;
dlg.Control("btn_200%").enabled = true;
dlg.Control("predeterminados").enabled = false;
dlg.Control("ancho").value = 100;
dlg.Control("alto").value = 100;
break;
case "btn_predeterminados":
dlg.Control("predeterminados").enabled = true;
dlg.Control("ancho_t").enabled = false;
dlg.Control("ancho").enabled = false;
dlg.Control("alto_t").enabled = false;
dlg.Control("alto").enabled = false;
dlg.Control("mantener_relacion").enabled = false;
dlg.Control("btn_50%").enabled = false;
dlg.Control("btn_75%").enabled = false;
dlg.Control("btn_150%").enabled = false;
dlg.Control("btn_200%").enabled = false;
var ancho_array = [320, 640, 800, 1024, 1280, 1920, 3840, 5120];
var alto_array = [240, 480, 600, 768, 720, 1080, 2160, 2880];
dlg.Control("ancho_final").value = ancho_array[dlg.Control("predeterminados").value];
dlg.Control("alto_final").value = alto_array[dlg.Control("predeterminados").value];
break;
case "btn_50%":
dlg.Control("ancho").value = (dlg.Control("ancho").value / 2).toFixed();
dlg.Control("alto").value = (dlg.Control("alto").value / 2).toFixed();
break;
case "btn_75%":
dlg.Control("ancho").value = (dlg.Control("ancho").value * 0.75).toFixed();
dlg.Control("alto").value = (dlg.Control("alto").value * 0.75).toFixed();
break;
case "btn_150%":
dlg.Control("ancho").value = (dlg.Control("ancho").value * 1.5).toFixed();
dlg.Control("alto").value = (dlg.Control("alto").value * 1.5).toFixed();
break;
case "btn_200%":
dlg.Control("ancho").value = dlg.Control("ancho").value * 2;
dlg.Control("alto").value = dlg.Control("alto").value * 2;
break;
case "btn_guardar":
cmd.RunCommand('Image WIDTH="' + dlg.Control("ancho_final").value + '" HEIGHT="' + dlg.Control("alto_final").value + '" "' + relacion + '" HERE REPLACE');
cmd.RunCommand('SetAttr META' + ' "imagedesc:' + dlg.Control('comentario').value + '"');
cmd.RunCommand('Rename IGNOREEXT PATTERN="*" TO="' + dlg.Control("nombre").value + '"');
//DOpus.Output("RESULTADO: Nombre: " + dlg.Control("nombre_final").value + " Comentario: " + dlg.Control("comentario_final").value + " Tamaño: " + dlg.Control("ancho_final").value + " x " + dlg.Control("alto_final").value)
sayGoodBye = true;
break;
}
} else if (msg.event == "editchange") {
switch (msg.control) {
case "ancho":
dlg.Control("ancho_final").value = dlg.Control("ancho").value;
if (relacion && dlg.Control("ancho").focus) {
newalto = Math.round(dlg.Control("ancho").value / item.metadata.image.aspectratio);
dlg.Control("alto").value = newalto;
dlg.Control("alto_final").value = newalto;
}
if (dlg.Control("btn_pixeles").value) {
dlg.Control("ancho_final").value = dlg.Control("ancho").value;
}
if (dlg.Control("btn_porciento").value) {
dlg.Control("ancho_final").value = (item.metadata.image.picwidth * dlg.Control("ancho").value / 100).toFixed();
}
break;
case "alto":
dlg.Control("alto_final").value = dlg.Control("alto").value;
if (relacion && dlg.Control("alto").focus) {
newancho = Math.round(dlg.Control("alto").value * item.metadata.image.aspectratio);
dlg.Control("ancho").value = newancho;
dlg.Control("ancho_final").value = newancho;
}
if (dlg.Control("btn_pixeles").value) {
dlg.Control("alto_final").value = dlg.Control("alto").value;
}
if (dlg.Control("btn_porciento").value) {
dlg.Control("alto_final").value = (item.metadata.image.picheight * dlg.Control("alto").value / 100).toFixed();
}
break;
case "nombre":
dlg.Control("nombre_final").value = dlg.Control("nombre").value;
break;
case "comentario":
dlg.Control("comentario_final").value = dlg.Control("comentario").value;
break;
}
} else if (msg.event == "selchange" && msg.control == "predeterminados") {
dlg.Control("ancho_final").value = ancho_array[dlg.Control("predeterminados").value]
dlg.Control("alto_final").value = alto_array[dlg.Control("predeterminados").value]
}
//DOpus.Output("Evento: " + msg.event + ", Control: " + msg.control)
if (sayGoodBye) break;
}
}
==SCRIPT RESOURCES
<resources>
<resource name="resize" type="dialog">
<dialog fontsize="9" height="221" lang="esm" standard_buttons="cancel" width="314">
<control halign="left" height="91" image="yes" name="imagen" type="static" valign="center" width="76" x="7" y="6" />
<control height="95" name="grupo_informaciones" title="Informaciones" type="group" width="220" x="89" y="2" />
<control halign="left" height="8" name="nombre_t" title="Nombre:" type="static" valign="top" width="44" x="94" y="14" />
<control halign="left" height="12" name="nombre" type="edit" width="163" x="141" y="11" />
<control halign="left" height="8" name="comentario_t" title="Comentario:" type="static" valign="top" width="44" x="94" y="27" />
<control halign="left" height="12" name="comentario" type="edit" width="163" x="141" y="25" />
<control halign="left" height="8" name="ruta_t" title="Ruta:" type="static" valign="top" width="44" x="94" y="41" />
<control halign="left" height="12" name="ruta" readonly="yes" type="edit" width="163" x="141" y="39" />
<control halign="left" height="8" name="fecha_captura_t" title="Captura:" type="static" valign="top" width="44" x="94" y="55" />
<control halign="left" height="12" name="fecha_captura" readonly="yes" type="edit" width="80" x="141" y="53" />
<control halign="left" height="8" name="tamano_t" title="Tamaño:" type="static" valign="top" width="30" x="235" y="55" />
<control halign="left" height="12" name="tamano" readonly="yes" type="edit" width="36" x="268" y="53" />
<control halign="left" height="8" name="resolucion_t" title="Resolución:" type="static" valign="top" width="44" x="94" y="69" />
<control halign="left" height="12" name="resolucion" readonly="yes" type="edit" width="80" x="141" y="66" />
<control halign="left" height="8" name="relacion_aspecto_t" title="Relación:" type="static" valign="top" width="30" x="235" y="68" />
<control halign="left" height="12" name="relacion_aspecto" readonly="yes" type="edit" width="36" x="268" y="66" />
<control halign="left" height="8" name="dimensiones_t" title="Dimensiones:" type="static" valign="top" width="44" x="94" y="82" />
<control halign="left" height="12" name="dimensiones" readonly="yes" type="edit" width="80" x="141" y="80" />
<control halign="left" height="8" name="ppp_t" title="PPP:" type="static" valign="top" width="30" x="235" y="82" />
<control halign="left" height="12" name="ppp" readonly="yes" title="Control de Edición" type="edit" width="36" x="268" y="80" />
<control height="61" name="grupo_metodo" title="Método" type="group" width="79" x="5" y="98" />
<control checked="yes" height="10" name="btn_pixeles" title="Pixeles" type="radio" width="50" x="14" y="109" />
<control height="10" name="btn_porciento" title="Por ciento" type="radio" width="50" x="14" y="126" />
<control height="10" name="btn_predeterminados" title="Predeterminados" type="radio" width="62" x="14" y="143" />
<control height="61" name="grupo_valores" title="Valores" type="group" width="220" x="89" y="98" />
<control halign="left" height="8" name="ancho_t" title="Ancho:" type="static" valign="top" width="26" x="94" y="111" />
<control halign="left" height="12" name="ancho" number="yes" type="edit" updown="yes" width="32" x="125" y="109" />
<control halign="left" height="8" name="alto_t" title="Alto:" type="static" valign="top" width="15" x="180" y="111" />
<control halign="left" height="12" name="alto" number="yes" type="edit" updown="yes" width="32" x="199" y="109" />
<control checked="yes" height="8" name="mantener_relacion" title="Proporcional" type="check" width="48" x="254" y="111" />
<control height="12" name="btn_50%" title="50%" type="button" width="28" x="124" y="126" />
<control height="12" name="btn_75%" title="75%" type="button" width="28" x="156" y="126" />
<control height="12" name="btn_150%" title="150%" type="button" width="28" x="188" y="126" />
<control height="12" name="btn_200%" title="200%" type="button" width="28" x="220" y="126" />
<control enable="no" height="40" name="predeterminados" type="combo" width="154" x="94" y="142">
<contents>
<item text="QVGA 320 x 240" />
<item text="VGA 640 x 480" />
<item text="SVGA 800 x 600" />
<item text="XGA 1024 x 768" />
<item text="HD 1280 x 720" />
<item text="Full HD 1920 x 1080" />
<item text="4K 3840 x 2160" />
<item text="5K 5120 x 2880" />
</contents>
</control>
<control height="39" name="grupo_resultado" title="Resultado" type="group" width="304" x="5" y="160" />
<control halign="left" height="8" name="nombre_final_t" title="Nombre:" type="static" valign="top" width="38" x="18" y="171" />
<control halign="left" height="12" name="nombre_final" readonly="yes" type="edit" width="162" x="59" y="168" />
<control halign="left" height="8" name="comentario_final_t" title="Comentario:" type="static" valign="top" width="38" x="18" y="184" />
<control halign="left" height="12" name="comentario_final" readonly="yes" type="edit" width="162" x="59" y="182" />
<control halign="center" height="12" name="tamano_salida_t" readonly="yes" title="TAMAÑO" type="edit" width="72" x="231" y="168" />
<control halign="right" height="12" name="ancho_final" readonly="yes" title="Ancho final" type="edit" updown="yes" width="30" x="231" y="182" />
<control halign="left" height="8" name="x" title="x" type="static" valign="top" width="3" x="265" y="184" />
<control halign="left" height="12" name="alto_final" readonly="yes" title="Alto final" type="edit" updown="yes" width="30" x="272" y="182" />
<control default="yes" height="14" name="btn_guardar" title="Guardar" type="button" width="47" x="210" y="203" />
</dialog>
</resource>
</resources>
Resize Image Viewer
// Cambiar tamaño de imagen desde el Visor
// (c) 2024 DASOTA
// Script para Directory Opus
function OnInit(initData) {
initData.name = "Resize Image Viewer";
initData.version = "1.0";
initData.copyright = "(c) 2024 DASOTA";
initData.desc = "Cambiar tamaño de imagen";
initData.default_enable = true;
initData.min_version = "13.0";
}
function OnAddCommands(addCmdData) {
var cmd = addCmdData.AddCommand();
cmd.name = "ResizeImageViewer";
cmd.method = "Onresize";
cmd.desc = "Cambiar tamaño de imagen";
cmd.label = "Resize Image Viewer";
cmd.template = "resize";
cmd.hide = false;
cmd.icon = "script";
}
function Onresize(scriptCmdData) {
var viewer = DOpus.viewers.lastactive;
var item = viewer.current;
var cmd = scriptCmdData.func.command;
var dlg = scriptCmdData.func.Dlg();
dlg.title = "Resize Image Viewer - Directory Opus";
dlg.template = 'resize';
dlg.detach = true;
dlg.Create
dlg.Control("ancho").value = item.metadata.image.picwidth;
dlg.Control("alto").value = item.metadata.image.picheight;
dlg.Control("predeterminados").SelectItem(4);
dlg.Show
while (true) {
msg = dlg.GetMsg();
if (!msg.result) break;
if (dlg.Control("mantener_relacion").value) {
var relacion = "PRESERVEASPECTRATIO";
} else {
var relacion = "";
}
var sayGoodBye = false;
if (msg.event == "click") {
switch (msg.control) {
case "btn_pixeles":
dlg.Control("ancho_t").enabled = true;
dlg.Control("ancho").enabled = true;
dlg.Control("alto_t").enabled = true;
dlg.Control("alto").enabled = true;
dlg.Control("mantener_relacion").enabled = true;
dlg.Control("btn_50%").enabled = true;
dlg.Control("btn_75%").enabled = true;
dlg.Control("btn_150%").enabled = true;
dlg.Control("btn_200%").enabled = true;
dlg.Control("predeterminados").enabled = false;
dlg.Control("ancho").value = item.metadata.image.picwidth;
dlg.Control("alto").value = item.metadata.image.picheight;
break;
case "btn_porciento":
dlg.Control("ancho_t").enabled = true;
dlg.Control("ancho").enabled = true;
dlg.Control("alto_t").enabled = true;
dlg.Control("alto").enabled = true;
dlg.Control("mantener_relacion").enabled = true;
dlg.Control("btn_50%").enabled = true;
dlg.Control("btn_75%").enabled = true;
dlg.Control("btn_150%").enabled = true;
dlg.Control("btn_200%").enabled = true;
dlg.Control("predeterminados").enabled = false;
dlg.Control("ancho").value = 100;
dlg.Control("alto").value = 100;
break;
case "btn_predeterminados":
dlg.Control("predeterminados").enabled = true;
dlg.Control("ancho_t").enabled = false;
dlg.Control("ancho").enabled = false;
dlg.Control("alto_t").enabled = false;
dlg.Control("alto").enabled = false;
dlg.Control("mantener_relacion").enabled = false;
dlg.Control("btn_50%").enabled = false;
dlg.Control("btn_75%").enabled = false;
dlg.Control("btn_150%").enabled = false;
dlg.Control("btn_200%").enabled = false;
var ancho_array = [320, 640, 800, 1024, 1280, 1920, 3840, 5120];
var alto_array = [240, 480, 600, 768, 720, 1080, 2160, 2880];
dlg.Control("ancho_final").value = ancho_array[dlg.Control("predeterminados").value];
dlg.Control("alto_final").value = alto_array[dlg.Control("predeterminados").value];
break;
case "btn_50%":
dlg.Control("ancho").value = (dlg.Control("ancho").value / 2).toFixed();
dlg.Control("alto").value = (dlg.Control("alto").value / 2).toFixed();
break;
case "btn_75%":
dlg.Control("ancho").value = (dlg.Control("ancho").value * 0.75).toFixed();
dlg.Control("alto").value = (dlg.Control("alto").value * 0.75).toFixed();
break;
case "btn_150%":
dlg.Control("ancho").value = (dlg.Control("ancho").value * 1.5).toFixed();
dlg.Control("alto").value = (dlg.Control("alto").value * 1.5).toFixed();
break;
case "btn_200%":
dlg.Control("ancho").value = dlg.Control("ancho").value * 2;
dlg.Control("alto").value = dlg.Control("alto").value * 2;
break;
case "btn_guardar":
cmd.RunCommand('Image WIDTH="' + dlg.Control("ancho_final").value + '" HEIGHT="' + dlg.Control("alto_final").value + '" "' + relacion + '" HERE REPLACE');
cmd.RunCommand('Show VIEWERCMD=refresh');
//DOpus.Output("SALIDA: Nombre: " + dlg.Control("nombre_final").value + " Comentario: " + dlg.Control("comentario_final").value + " Tamaño: " + dlg.Control("ancho_final").value + " x " + dlg.Control("alto_final").value)
sayGoodBye = true;
break;
}
} else if (msg.event == "editchange") {
switch (msg.control) {
case "ancho":
dlg.Control("ancho_final").value = dlg.Control("ancho").value;
if (relacion && dlg.Control("ancho").focus) {
newalto = Math.round(dlg.Control("ancho").value / item.metadata.image.aspectratio);
dlg.Control("alto").value = newalto;
dlg.Control("alto_final").value = newalto;
}
if (dlg.Control("btn_pixeles").value) {
dlg.Control("ancho_final").value = dlg.Control("ancho").value;
}
if (dlg.Control("btn_porciento").value) {
dlg.Control("ancho_final").value = (item.metadata.image.picwidth * dlg.Control("ancho").value / 100).toFixed();
}
break;
case "alto":
dlg.Control("alto_final").value = dlg.Control("alto").value;
if (relacion && dlg.Control("alto").focus) {
newancho = Math.round(dlg.Control("alto").value * item.metadata.image.aspectratio);
dlg.Control("ancho").value = newancho;
dlg.Control("ancho_final").value = newancho;
}
if (dlg.Control("btn_pixeles").value) {
dlg.Control("alto_final").value = dlg.Control("alto").value;
}
if (dlg.Control("btn_porciento").value) {
dlg.Control("alto_final").value = (item.metadata.image.picheight * dlg.Control("alto").value / 100).toFixed();
}
break;
case "nombre":
dlg.Control("nombre_final").value = dlg.Control("nombre").value;
break;
case "comentario":
dlg.Control("comentario_final").value = dlg.Control("comentario").value;
break;
}
} else if (msg.event == "selchange" && msg.control == "predeterminados") {
dlg.Control("ancho_final").value = ancho_array[dlg.Control("predeterminados").value]
dlg.Control("alto_final").value = alto_array[dlg.Control("predeterminados").value]
}
//DOpus.Output("Evento: " + msg.event + ", Control: " + msg.control)
if (sayGoodBye) break;
}
}
==SCRIPT RESOURCES
<resources>
<resource name="resize" type="dialog">
<dialog fontsize="9" height="116" lang="esm" standard_buttons="cancel" width="314">
<control height="61" name="grupo_metodo" title="Método" type="group" width="79" x="5" y="2" />
<control checked="yes" height="10" name="btn_pixeles" title="Pixeles" type="radio" width="50" x="14" y="13" />
<control height="10" name="btn_porciento" title="Por ciento" type="radio" width="50" x="14" y="30" />
<control height="10" name="btn_predeterminados" title="Predeterminados" type="radio" width="62" x="14" y="47" />
<control height="61" name="grupo_valores" title="Valores" type="group" width="220" x="89" y="2" />
<control halign="left" height="8" name="ancho_t" title="Ancho:" type="static" valign="top" width="26" x="94" y="15" />
<control halign="left" height="12" name="ancho" number="yes" type="edit" updown="yes" width="32" x="125" y="13" />
<control halign="left" height="8" name="alto_t" title="Alto:" type="static" valign="top" width="15" x="180" y="15" />
<control halign="left" height="12" name="alto" number="yes" type="edit" updown="yes" width="32" x="199" y="13" />
<control checked="yes" height="8" name="mantener_relacion" title="Proporcional" type="check" width="48" x="254" y="15" />
<control height="12" name="btn_50%" title="50%" type="button" width="28" x="124" y="30" />
<control height="12" name="btn_75%" title="75%" type="button" width="28" x="156" y="30" />
<control height="12" name="btn_150%" title="150%" type="button" width="28" x="188" y="30" />
<control height="12" name="btn_200%" title="200%" type="button" width="28" x="220" y="30" />
<control enable="no" height="40" name="predeterminados" type="combo" width="154" x="94" y="46">
<contents>
<item text="QVGA 320 x 240" />
<item text="VGA 640 x 480" />
<item text="SVGA 800 x 600" />
<item text="XGA 1024 x 768" />
<item text="HD 1280 x 720" />
<item text="Full HD 1920 x 1080" />
<item text="4K 3840 x 2160" />
<item text="5K 5120 x 2880" />
</contents>
</control>
<control height="31" name="grupo_resultado" title="Resultado" type="group" width="304" x="5" y="64" />
<control halign="left" height="8" name="ancho_final_t" title="Ancho:" type="static" valign="top" width="26" x="94" y="78" />
<control halign="left" height="12" name="ancho_final" readonly="yes" title="Ancho final" type="edit" updown="yes" width="48" x="124" y="75" />
<control halign="left" height="8" name="alto_final_t" title="Alto:" type="static" valign="top" width="15" x="180" y="78" />
<control halign="left" height="12" name="alto_final" readonly="yes" title="Alto final" type="edit" updown="yes" width="48" x="199" y="75" />
<control default="yes" height="14" name="btn_guardar" title="Guardar" type="button" width="47" x="209" y="98" />
</dialog>
</resource>
</resources>