[ Topic split from Filter box in the list dialog ]
How to add line number? I'll keep searching the forum when I have time. . .
function OnClick(clickData)
{
var strValue, strNewValue;
var strName;
var dlg = DOpus.Dlg;
dlg.title = "Directory Opus";
dlg.template = "dlgList";
dlg.detach = true;
dlg.Create();
dlg.Control("static2").label = "D:\\Icons\\XYplorer Search Find.png";
dlg.Control("static3").label = "D:\\Icons\\XYplorer Search Find.png";
updateList(dlg, strName, strValue);
dlg.Show();
while (true) {
var msg = dlg.GetMsg();
if (!msg.result) break;
//New
if (dlg.Control("btnOK").focus == true) {
for (i=0; i < dlg.Control("list").count; i ++) {
if (dlg.Control("list").GetItemAt(i).checked == 1) {
DOpus.Output(dlg.Control("list").GetItemAt(i).name);
}
}
}
//Right click list menu
if (msg.event == "rclick" && dlg.Control("list").focus == true) {
var dlgMenu = DOpus.Dlg;
if (dlg.Control("list").value.index > -1) {
//dlgMenu.choices = DOpus.Create.Vector("Edit...", "Delete", "-", "Select Variable", "Deselect Variable", "-", "Select All", "Select None", "-", "Copy Name", "Copy Value", "-", "Clear Filter", "Refresh");
dlgMenu.choices = DOpus.Create.Vector("OK", "Cancel");
//dlgMenu.menu = DOpus.Create.Vector(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0);
dlgMenu.menu = DOpus.Create.Vector(1, 1);
}
else {
//dlgMenu.choices = DOpus.Create.Vector("New...", "Delete", "-", "Select Variable", "Deselect Variable", "-", "Select All", "Select None", "-", "Copy Name", "Copy Value", "-", "Clear Filter", "Refresh");
dlgMenu.choices = DOpus.Create.Vector("OK", "Cancel");
dlgMenu.menu = DOpus.Create.Vector(1,1);
}
var menuReturn = dlgMenu.Show;
}
//Filter
if (msg.event == "editchange" || msg.event == "click") {
updateList(dlg, strName, strValue);
}
}
}
function updateList(dlg, strName, strValue) {
dlg.Control("list").RemoveItem(-1);
//New
var text = "tag1, tag2, tag3, tag4, tag5, tag6";
var myArray = text.split(", ");
for(i = 0; myArray[i]; i++) {
strName = myArray[i];
var strRealName = myArray[i];
var strFilter = dlg.Control("editFilter").value;
strFilter = strFilter.toLowerCase();
if (strRealName.search(strFilter) == -1) {
continue;
}
dlg.Control("list").AddItem(strName);
if (strName.persist == true) {
dlg.Control("list").GetItemByName(strName).subitems(2) = "yes";
}
else dlg.Control("list").GetItemByName(strName).subitems(2) = "no";
strRealName = "";
strFilter = "";
}
dlg.Control("list").columns.AutoSize();
//dlg.Control("staticNotify").label = "Total: " + dlg.Control("list").count;
}
==SCRIPT RESOURCES
<resources>
<resource name="dlgList" type="dialog">
<dialog fontsize="8" height="388" lang="english" resize="yes" title="Global Vars - Directory Opus" width="325">
<control halign="left" height="14" name="editFilter" resize="w" tip="Filter" type="edit" width="118" x="28" y="364" />
<control checkboxes="auto" fullrow="yes" height="317" name="list" resize="wh" smallicons="yes" type="listview" viewmode="list" width="308" x="8" y="39">
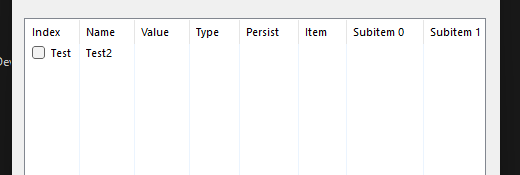
<columns>
<item text="Name" />
<item text="Value" />
<item text="Type" />
<item text="Persist" />
</columns>
</control>
<control close="0" height="14" name="btnOK" resize="xy" title="&OK" type="button" width="50" x="213" y="363" />
<control close="0" height="14" name="btnClose" resize="xy" title="C&ancel" type="button" width="50" x="266" y="363" />
<control halign="left" height="18" name="static" title="Find by Tags" type="static" valign="top" width="279" x="36" y="10" />
<control halign="left" height="14" image="yes" name="static2" title="Static" type="static" valign="top" width="14" x="10" y="12" />
<control halign="left" height="14" image="yes" name="static3" title="Static" type="static" valign="top" width="14" x="11" y="364" />
</dialog>
</resource>
</resources>