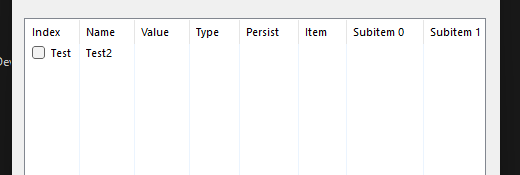
I did some tests and still can't get column 0 display in the second column. ![]()

Adding multi-column items in List View - Help & Support - Directory Opus Resource Centre (dopus.com)
function OnClick(data)
{
var msg;
var dlg = DOpus.Dlg;
dlg.window = DOpus.Listers(0);
dlg.template = "dlgList";
dlg.detach = true;
dlg.Show();
var lst = dlg.Control("list");
lst.value = false;
var col = lst.columns;
col.AddColumn("Item");
col.AddColumn("Subitem 0");
col.AddColumn("Subitem 1");
//Test
col.InsertColumn("Index", 0);
//col.InsertColumn("Index", 1);
lst.AddItem("Test");
item0 = lst.GetItemAt("Test").name;
lst.GetItemByName(item0).subitems(0) = "Test2";
col.AutoSize();
do // msg loop
{
msg = dlg.GetMsg();
if (msg.event == "click" && msg.control == "button1")
{
var pos = lst.AddItem("Item " + lst.count);
var lst_item = lst.GetItemAt(pos);
lst_item.subitems(0) = "Subitem 0";
lst_item.subitems(1) = "Subitem 1";
}
} while (msg == true);
}
==SCRIPT RESOURCES
<resources>
<resource name="dlgList" type="dialog">
<dialog fontsize="8" height="388" lang="english" resize="yes" title="Global Vars - Directory Opus" width="325">
<control halign="left" height="14" name="editFilter" resize="w" tip="Filter" type="edit" width="118" x="28" y="364" />
<control checkboxes="auto" fullrow="yes" height="317" name="list" resize="wh" type="listview" viewmode="details" width="308" x="8" y="39">
<columns>
<item text="Name" />
<item text="Value" />
<item text="Type" />
<item text="Persist" />
</columns>
</control>
<control close="0" height="14" name="btnOK" resize="xy" title="&OK" type="button" width="50" x="213" y="363" />
<control close="0" height="14" name="btnClose" resize="xy" title="C&ancel" type="button" width="50" x="266" y="363" />
<control halign="left" height="18" name="static" title="Find by Tags" type="static" valign="top" width="279" x="36" y="10" />
<control halign="left" height="14" image="yes" name="static2" title="Static" type="static" valign="top" width="14" x="10" y="12" />
<control halign="left" height="14" image="yes" name="static3" title="Static" type="static" valign="top" width="14" x="11" y="364" />
</dialog>
</resource>
</resources>