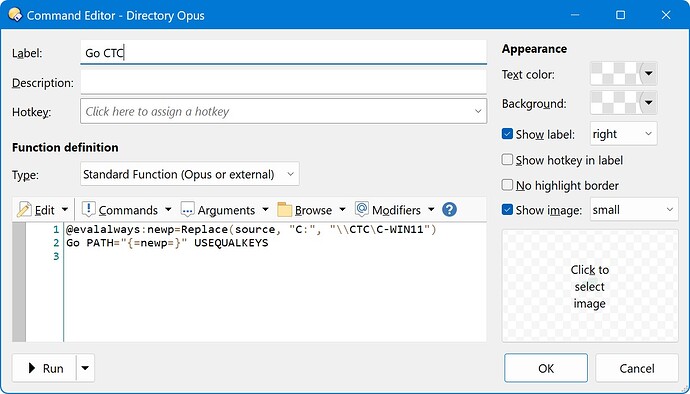
This button takes me to a network folder:
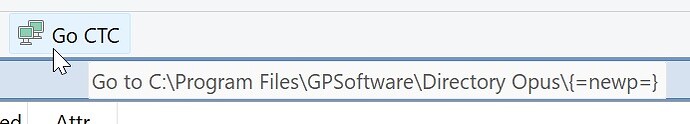
It works fine but the tooltip isn't perfect:
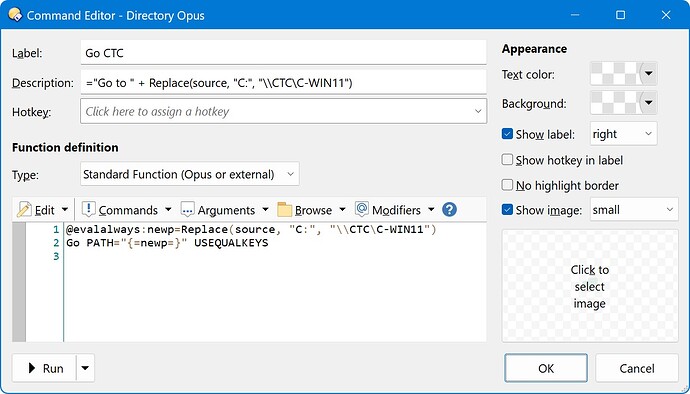
So I made my own but it seems I can't reference the variable. ="Go to " + newp will cause an error. I have to repeat the code
to make it look like this:

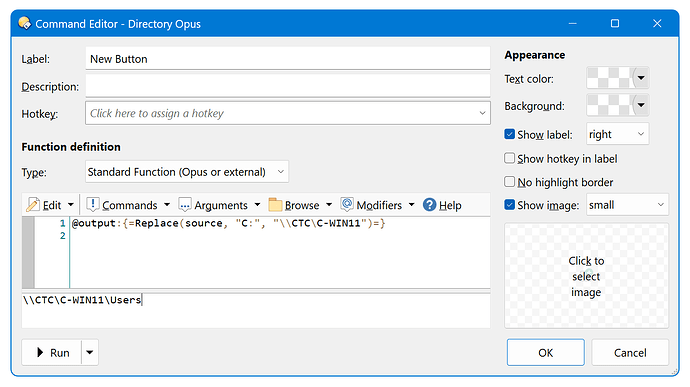
(BTW: Why is there only one leading backslash?)
To sum it up: It's be nice
- if the automatic tooltip could parse the eval code
- if the tooltips could reference @eval/@evalalways variables
XML
<?xml version="1.0"?>
<button backcol="none" display="both" label_pos="right" textcol="none">
<label>Go CTC</label>
<tip>="Go to " + Replace(source, "C:", "\\CTC\C-WIN11")</tip>
<icon1>#gonetwork</icon1>
<function type="normal">
<instruction>@evalalways:newp=Replace(source, "C:", "\\CTC\C-WIN11")</instruction>
<instruction>Go PATH="{=newp=}" USEQUALKEYS</instruction>
</function>
</button>