Yes, the lines 55-60 in the main script use the preset. Outside of the scripting context the preset is fairly useless, it's just a workaround to get the column values.
Update 2024-03-16
- Converted the dropdown to a checkbox dialog. All checked items will be added to the evaluator clause (OR combined).
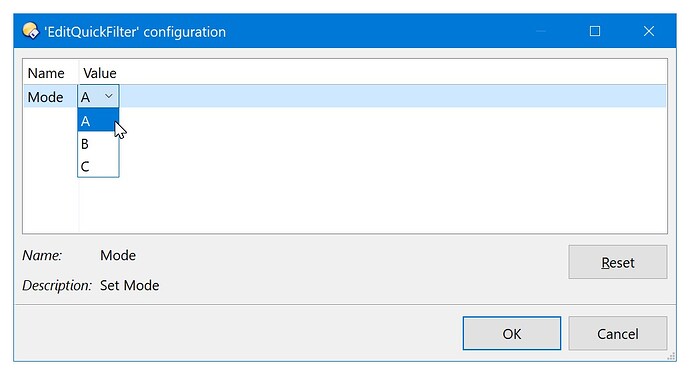
- Added two alternative modes of getting shell and custom column values. Now there are the modes A, B, and C. They can be picked in the configuration menu. Which one works best for you?
![]() If you use the ExifTool Custom Columns with this script, make sure to let ExifTool create the cache before you apply any quick filter. Otherwise, Opus might hide the files without giving the script a chance to get a list of the files for which it's supposed to generate the cache.
If you use the ExifTool Custom Columns with this script, make sure to let ExifTool create the cache before you apply any quick filter. Otherwise, Opus might hide the files without giving the script a chance to get a list of the files for which it's supposed to generate the cache.
Here's all you need, up to date:
The script
The rename preset
The context menu
XML
<?xml version="1.0"?>
<button backcol="none" display="label" label_pos="right" textcol="none">
<label>Edit QuickFilter with <b>%1</b></label>
<icon1>#newcommand</icon1>
<function type="normal">
<instruction>@label:Format(original_label, %headername%)</instruction>
<instruction>EditQuickFilter HEADERKEY=%headerkey%</instruction>
</function>
</button>
The configuration button
XML
<?xml version="1.0"?>
<button backcol="none" display="both" label_pos="right" textcol="none">
<label>Configuration EditQuickFilter</label>
<tip>Open Configuration Dialog</tip>
<icon1>#editprefs</icon1>
<function type="normal">
<instruction>Prefs SCRIPTS=CommandEditQuickFilter.js*</instruction>
</function>
</button>
Does anyone know why Prefs SCRIPTS=EditQuickFilter.js* only brings up the Script Management dialog and not the script's configuration dialog? It works in all my other configurable scripts. What makes this one different?
Edit: It's CommandEditQuickFilter.js, for crying out loud! Pay attention, you fool!
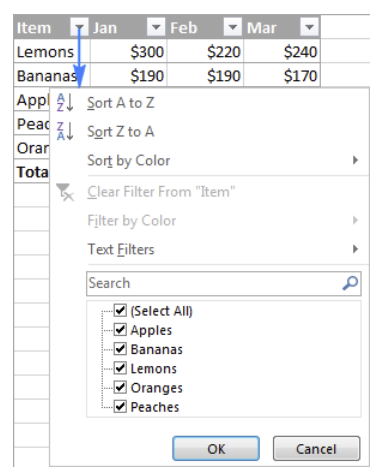
Fantastic! This improves the usability significantly IMO! I increased the upper range before it skips showing the checkbox dialog to 200 as I have some larger folders but it can be rather unwieldy so I understand why that limitation is in place. You can quickly jump to L for example by pressing L but being able to directly filter the list via an auto-focused filter box at the top would be great. Not sure if it's possible currently though as no filter control exists yet. This is a good picture illustrating it:

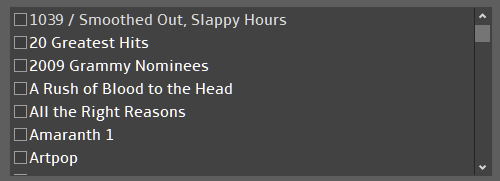
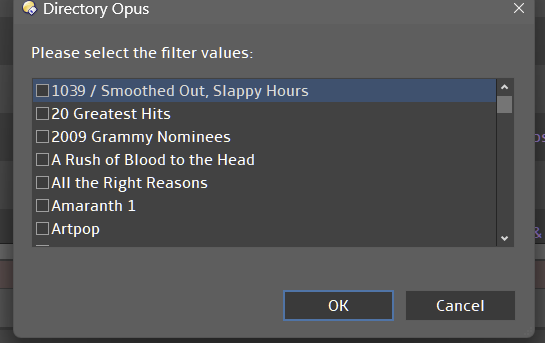
Also this is probably outside your control but I noticed the color of the currently selected item in the checkbox list changes depending on whether you are using mouse or keyboard, which I taught was odd:

In the above image you can just barely see the color of the first item is different, it is the one selected.
Whereas with the mouse it looks like this:

In the theme tester, when using the keyboard to navigate it looks like the latter so I'm not sure what the source of the discrepancy is.
This is a really handy little utility. I've noticed that if I try and filter on 'User Description' as the first thing I do, I get this
17/03/2024 08:42 EditQuickFilter: Error at line 411, position 39
17/03/2024 08:42 EditQuickFilter: 'metadata.other.userdesc' is null or not an object (0x800a138f)
However if it's not the first filter, eg I have already filtered on 'Label' then no such error happens. I glanced at the code and nothing jumped out.
Edit: A little poking around revealed it was barfing on a .mp4 file that wasn't actually a valid file. There was another file with a .log extension that was also causing a problem. Both of these were to do with filtering by userdesc.
Both the filter box and the colors in the check box are limits set by Opus. You are lucky to have colors at all: people who use Opus' light mode don't get to see any color changes ![]()
Nonetheless important info!
The headerkey for User Description is userdesc and there is item.metadata.other.userdesc, but the correct mapping seems to be item.metadata.other.usercomment (odd!).
Adding a line
else if (headerkey == 'userdesc') return item.metadata.other.usercomment;
in GetMetadataFromHeaderkey() somewhere after if (false); (line 145) makes the field work properly.
Maybe you need a try block to catch edge cases like that .mp4 file of mine that was 0 bytes in length?
Also, Alexander, is there a reason why it will go and read every file if I have asked it to filter on userdesc? I can see for labels that would be needed to generate the list of labels, but does it make sense for something like userdesc?
Wow!
I found some time to install this for the first time this morning starting with the latest version.
I'm having a blast with photo metadata columns.
I mean filter and view to determine what went right or wrong with photo shots.
Thanks again @lxp .
It's totally my use case, too!
I'll add some checks to avoid script errors.
Valid question! The script isn't smart enough yet to make this kind of decision. Here's a context menu button that let's you skip the dialog and copy the headerkey in the right format directly:
@evalalways:hk=Match(headerkey, "(^\d.*|.*[$:/]+.*)", "r") ? "Val(""" + headerkey + """)" : headerkey
@label:Format(original_label, hk)
Clipboard SET={=hk=}
XML
<?xml version="1.0"?>
<button backcol="none" display="label" label_pos="right" separate="yes" textcol="none">
<label>Copy <b>%1</b> to Clipboard</label>
<icon1>#newcommand</icon1>
<function type="normal">
<instruction>@evalalways:hk=Match(headerkey, "(^\d.*|.*[$:/]+.*)", "r") ? "Val(""" + headerkey + """)" : headerkey</instruction>
<instruction>@label:Format(original_label, hk)</instruction>
<instruction />
<instruction>Clipboard SET={=hk=}</instruction>
</function>
</button>
I fixed it this way
try
{
var md = GetMetadataFromHeaderkey(item, hk);
}
catch (error)
{
continue;
}