It's time to get a physical book about JScript.. o)
More and more online resources are being removed from the interweb, but it always helps to add "-javascript" and "-nodejs" etc. to your search term, to explicitly exclude a lot of hits dealing with ES6+ language variants.
Another great help is using polyfills. You can almost always add a polyfill to your JS native object and upgrade your set of methods on specific objects. You can find an include() polyfill for an array here e.g., but there are many more websites which have polyfills for all kind of things and methods.
If you want the include() method on your array, it's as simple as adding this snippet to your code. A nice feature of the language if you ask me.. o) You are basically adding a static member / function to the Array class by adding functions to Array.prototype - any new Array instance will feature the include() method.
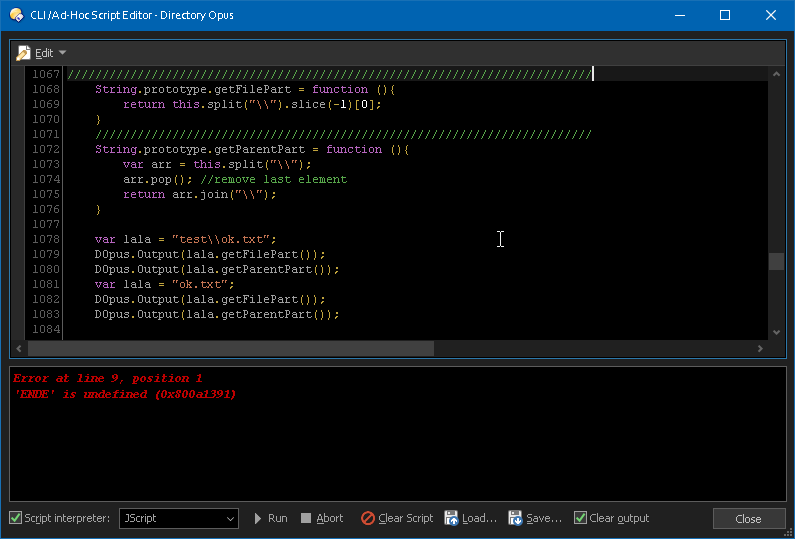
Array.prototype.includes = function (element, fromIndex = 0) {
fromIndex = typeof fromIndex === "undefined" ? 0 : fromIndex;
for (var i = fromIndex; i < this.length; i++) {
if (this[i] === element) {
return true;
}
}
return false;
};
Make sure any polyfill you come up with does not make use of ES6+ language statements like "let" or other ES6+ language features. You can almost always replace "let" with "var", ALMOST. If you are using closures, you might not be able to just use "var" anymore (it affects scope), but then there is another workaround to get "let" handling with "var", by using a wrapping function. This is out of scope of this topic I guess, but just to let you know. o)
Assigning default values to parameters in the function declaration also is not supported by JScript, some modern polyfills seem to make use of that, you need to change these and handle any default values the old school way..
Instead of..
var myFunc = function (element, fromIndex = 0) {
..
}
You do this:
var myFunc = function (element, fromIndex) {
fromIndex = typeof fromIndex === "undefined" ? 0 : fromIndex;
..
}
Once you have your set of polyfills ready, you can reuse them where ever you need them of course, you also accommodate to the older / restricted set of methods in JScript over time. A lot of the things added to javascript is "icing on the cake", you don't actually need it. The proof is in Typescript, which is able to transpile code to any variant of JScript / javascript, whether its old or new, your program will run just fine.
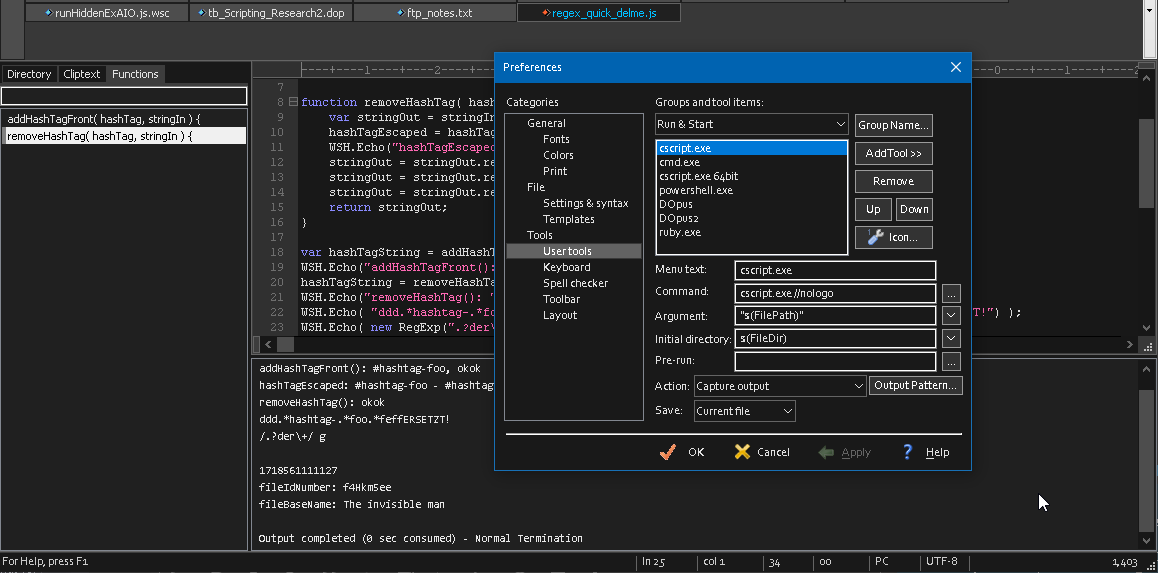
So, JScript.. it's a cool thing, it's build into Windows since the year 2000 or so, you can run any JScript with "cscript.exe" directly from the command line. So, Windows already had some kind of "nodejs" long before it was invented.
InternetExplorer also was the first browser coming up with AJAX calls by using XMLHttpRequest object, this was way before people came up with jQuery() and things. AJAX is what made the modern web possible (loading / refreshing only parts of a website). Some people argue, AJAX is what destroyed the world wide web.. I can agree to some aspects of that at least. o)
And now.. on with the scripting fun! o)
ps: Another fact only a few people know, modern applications like "VSCode", "Balena Etcher" etc., which are build with the Electron framework are basically just cross platform variants of an HTA. The Electron framework is basically a browser, it's rendering in HTML and using Javascript for the application logic. Windows already had this type of application for decades, they were called HTA, "Hyper Text Application". The former windows versions made use of HTAs for the "Add / remove programs" program e.g., you can still use it today. I made several little tools using HTA and these tools are tiny compared to a modern Electron application, because all you need is already on the Windows system (the HTML rendering / engine and the scripting part).
Windows is and was ahead of time in so many things! o)
Not sure where it is heading now, but we will see. o)