Looking for feedback regarding the use of custom dialogs.
I have recently started looking at using the CustomDialogs. My first dialog was rather simple. It allows the user to input values for an external tool enfuse buttons.
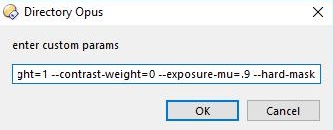
- Replacing this

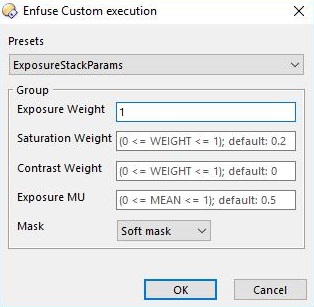
- with this

This is how I implemented it. Does this seem best practice, do you see any issues here? Full script in this thread enfuse buttons.
var dlg = DOpus.Dlg;
dlg.window = funcData.func.sourcetab;
dlg.template = "dialogEnfuse";
dlg.detach = true;
dlg.Show();
dlg.Control("comboPresets").AddItem("ExposureStackParams");
dlg.Control("comboPresets").AddItem("FocusStackParams");
dlg.Control("comboPresets").AddItem("CustomDefaultParams");
dlg.Control("comboPresets").AddItem("UserDefaultParams");
var closeDialog;
while (!closeDialog) {
var msg = dlg.GetMsg();
if (!msg.result) break;
LogMessage("Msg: " + msg.control + " value: " + msg.value + " event:" + msg.event);
switch (msg.control) {
case "comboPresets" :
PresetSelected(dlg, msg);
break;
case "buttonOK" :
params = DialogClosed(dlg, msg);
closeDialog = true;
break;
}
}
if(!(params))
{
LogMessage("Dialog canceled");
return;
}
LogMessage("Return code = " + dlg.result);
LogMessage("Return value = " + params);
function PresetSelected(dlg, msg) {
LogMessage("PresetSelected: " + msg.control +":"+ msg.event);
if(msg.control != "comboPresets" || msg.event != "selchange")
return;
var dialogParams;
switch (msg.value) {
case "ExposureStackParams" :
dialogParams = Script.config.ExposureStackParams;
break;
case "FocusStackParams" :
dialogParams = Script.config.FocusStackParams;
break;
case "CustomDefaultParams" :
dialogParams = Script.config.CustomDefaultParams;
break;
case "UserDefaultParams" :
dialogParams = Script.config.UserDefaultParams;
break;
}
if(!(dialogParams))
{
dialogParams= "--exposure-weight=--saturation-weight=--contrast-weight=--exposure-mu=--soft-mask"
}
if(dialogParams)
{
var splitParams = dialogParams.split("--");
for (var i = 0; i < splitParams.length; i++) {
DOpus.Output(splitParams[i]);
var splitParam = splitParams[i].split("=");
switch (splitParam[0]) {
case "exposure-weight" :
dlg.Control("exposure").value = splitParam[1];
break;
case "saturation-weight" :
dlg.Control("saturation").value = splitParam[1];
break;
case "contrast-weight" :
dlg.Control("contrast").value = splitParam[1];
break;
case "exposure-mu" :
dlg.Control("gaussion").value = splitParam[1];
break;
case "soft-mask" :
dlg.Control("mask").value = 0;
break;
case "hard-mask" :
dlg.Control("mask").value = 1;
break;
}
}
}
}
function DialogClosed(dlg, msg) {
var result = BuildCommand("exposure-weight", dlg.Control("exposure").value)
+ BuildCommand("saturation-weight", dlg.Control("saturation").value)
+ BuildCommand("contrast-weight", dlg.Control("contrast").value)
+ BuildCommand("exposure-mu", dlg.Control("gaussion").value)
+ ((dlg.Control("mask").value == 1) ? " --hard-mask" : " --soft-mask");
LogMessage("selected: " + result + " || " + dlg.Control("mask").value);
return result;
}My next dialog will be to create a UI for editing custom columns specific to a script. I would like to have something similar to the rename dialog. Where down the left is a list of the columns and to the right are the settings for them. This relates to this thread configuring dynamic-columns.
Feedback appreciated