dasota
January 25, 2024, 7:48pm
1
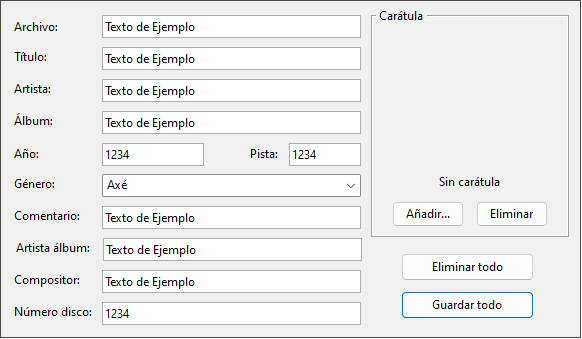
Inspired by @steve 's script (link) , I am wanting to create a reduced version to modify the metadata of a single file. But the only thing I have managed to do is create the graphic part as I show below:
Could someone give me an example of how a resource is related to a function? Mainly how can I select the file, thank you very much.
Mp3 Tag File.js.txt (5.6 KB)
dasota
January 26, 2024, 1:35am
2
Does anyone know of an article where I can learn about ListView, ComboBox and Edit Control; And how to assign functions to buttons?
dasota
January 26, 2024, 1:47am
3
How could I convert that ListView into Edit Control:
<control fullrow="yes" height="15" multisel="yes" name="listFiles" type="listview" viewmode="list" width="147" x="63" y="5">
<columns>
<item text="Filename" />
</columns>
</control>
And that ComboBox into Edit Control:
<control edit="yes" height="40" name="cmbTitle" type="combo" width="147" x="63" y="23">
<contents>
<item text="<keep>" />
</contents>
</control>
I have tried several different things but I can't. Thank you!
The only place I know of is the manual.example of a basic dialog. But it is in vbscript unfortunately.Dialog , Controls and Messages , among others parts in Scripting Objects as well.
dasota
January 26, 2024, 3:22am
5
Likewise, I have spent all day searching in the manual and on Google, and little clear information appears, at least for me who has no training in programming.
That is what I have done, I have changed the "types", but it is not enough, each one has a structure, a syntax, and each one several dependencies, but I don't know how to do that, those things are not learned in a day Thank you very much @errante !
dasota
January 26, 2024, 10:42am
6
@Leo give me a little help here please, this is too much for me
dasota
January 26, 2024, 12:46pm
7
@errant , let me ask you a question, in the Script Editor it appears:
Vista de Lista (ListView) Cuadro combinado (ComboBox) Control de Edición
And this last one (Control de Edición), or name in English would be which one? The name that should appear in type="Control de Edición". Thank you.
errante
January 26, 2024, 12:49pm
8
Control de Edición = Edit Control
1 Like
dasota
January 26, 2024, 12:50pm
9
Perfect! That text box is the simple text box, right?
errante
January 26, 2024, 12:55pm
10
Static Control = Hold text that is not editable by the user
1 Like
dasota
January 26, 2024, 1:06pm
11
Excellent, I will continue trying, one day I will succeed
dasota
January 28, 2024, 10:58am
12
Could someone help me correct this error, which is not letting me show the dialog? The error is on line 35, dlg.Create(), a method was called unexpectedly. Thank you.
// Mp3 Tag File
// (c) 2024 DASOTA
// Script para Directory Opus.
// Iniciar el script
function OnInit(initData)
{
initData.name = "Mp3 Tag File";
initData.version = "1.0";
initData.copyright = "(c) 2024 DASOTA";
initData.desc = "Editor Mp3 Tag de archivo único";
initData.default_enable = true;
initData.min_version = "13.0";
}
// Añadir comando
function OnAddCommands(addCmdData)
{
var cmd = addCmdData.AddCommand();
cmd.name = "Mp3TagFile";
cmd.method = "OnMp3TagFile";
cmd.desc = "";
cmd.label = "Mp3TagFile";
cmd.template = "Mp3TagFile"; //Coincidir con el nombre del objeto diálogo (pestaña Recursos)
cmd.hide = false;
cmd.icon = "script";
}
// Implementar el comando Mp3TagFile
function OnMp3TagFile(scriptCmdData)
{
var dlg = scriptCmdData.func.Dlg(); //Crear el objeto diálogo
dlg.detach = true; //Generar eventos para poder interactuar con el diálogo
dlg.Create()
// Asignarle variables a los controles para poder modificar o consultar sus propiedades
var archivo = dlg.Control("archivo");
var titulo = dlg.Control("titulo");
var artista = dlg.Control("artista");
var album = dlg.Control("album");
var anio = dlg.Control("anio");
var pista = dlg.Control("pista");
var genero = dlg.Control("genero");
var comentario = dlg.Control("comentario");
var artista_album = dlg.Control("artista_album");
var compositor = dlg.Control("compositor");
var numero_disco = dlg.Control("numero_disco");
var caratula = dlg.Control("caratula");
//Asigarle los valores a los controles
archivo.value = item.name_stem; //Nombre de archivo sin extensión
titulo.value = item.metadata.audio.mp3title;
artista.value = item.metadata.audio.mp3artist;
album.value = item.metadata.audio.mp3album;
anio.value = item.metadata.audio.mp3year;
pista.value = item.metadata.audio.mp3track;
genero.value = item.metadata.audio.mp3genre;
comentario.value = item.metadata.audio.mp3comment;
artista_album.value = item.metadata.audio.mp3albumartist;
compositor.value = item.metadata.audio.mp3composer;
numero_disco.value = item.metadata.audio.mp3disc;
caratula.value = item.metadata.audio.mp3coverart;
dlg.Show()
}
==SCRIPT RESOURCES
<resources>
<resource name="Mp3TagFile" type="dialog">
<dialog fontsize="9" height="180" lang="esm" title="Mp3TagFile" width="332">
<control halign="left" height="8" name="archivo_t" title="Archivo:" type="static" valign="top" width="48" x="8" y="10" />
<control halign="left" height="12" name="archivo" type="edit" width="148" x="58" y="8" />
<control halign="left" height="8" name="titulo_t" title="Título:" type="static" valign="top" width="48" x="8" y="26" />
<control halign="left" height="12" name="titulo" type="edit" width="148" x="58" y="25" />
<control halign="left" height="8" name="artista_t" title="Artista:" type="static" valign="top" width="48" x="8" y="43" />
<control halign="left" height="12" name="artista" type="edit" width="148" x="58" y="42" />
<control halign="left" height="8" name="album_t" title="Álbum:" type="static" valign="top" width="48" x="8" y="60" />
<control halign="left" height="12" name="album" type="edit" width="148" x="58" y="59" />
<control halign="left" height="8" name="anio_t" title="Año:" type="static" valign="top" width="48" x="8" y="78" />
<control halign="center" height="12" name="anio" number="yes" type="edit" updown="yes" val_min="1" width="58" x="58" y="76" />
<control halign="left" height="8" name="pista_t" title="Pista:" type="static" valign="top" width="19" x="143" y="78" />
<control halign="center" height="12" name="pista" number="yes" type="edit" updown="yes" val_min="1" width="41" x="165" y="76" />
<control halign="left" height="8" name="genero_t" title="Género:" type="static" valign="top" width="48" x="8" y="94" />
<control edit="yes" height="40" name="genero" sort="yes" type="combo" width="148" x="58" y="93">
<contents>
<item text="Romántico" />
<item text="Balada" />
<item text="Bolero" />
<item text="Trova" />
<item text="Patrio" />
<item text="Son" />
<item text="Salsa" />
<item text="Guaracha" />
<item text="Montuno" />
<item text="Cumbia" />
<item text="Merengue" />
<item text="Tropical" />
<item text="Ranchera" />
<item text="Reggae" />
<item text="Reggaetón" />
<item text="Hip Hop" />
<item text="Pop" />
<item text="Rock" />
<item text="Tecno" />
<item text="Electrónico" />
<item text="Jazz" />
<item text="Infantil" />
<item text="Religioso" />
<item text="Instrumental" />
<item text="Vocal" />
<item text="Efecto sonoro" />
<item text="Inglés" />
<item text="Bossa Nova" />
<item text="Tropicália" />
<item text="Samba" />
<item text="Pagode" />
<item text="Lambada" />
<item text="MPB" />
<item text="Forró" />
<item text="Sertanejo" />
<item text="Sertanejo universitário" />
<item text="Axé" />
<item text="Funk" />
<item text="Gospel" />
<item text="Brega" />
<item text="Choro" />
<item text="Frevo" />
<item text="Baião" />
<item text="Piseiro" />
<item text="Pisadinha" />
</contents>
</control>
<control halign="left" height="8" name="comentario_t" title="Comentario:" type="static" valign="top" width="48" x="8" y="111" />
<control halign="left" height="12" name="comentario" type="edit" width="148" x="58" y="110" />
<control halign="left" height="8" name="artista_album_t" title="Artista álbum:" type="static" valign="top" width="48" x="9" y="128" />
<control halign="left" height="12" name="artista_album" type="edit" width="148" x="59" y="127" />
<control halign="left" height="8" name="compositor_t" title="Compositor:" type="static" valign="top" width="48" x="8" y="145" />
<control halign="left" height="12" name="compositor" type="edit" width="148" x="58" y="144" />
<control halign="left" height="8" name="numero_disco_t" title="Número disco:" type="static" valign="top" width="48" x="8" y="162" />
<control halign="center" height="12" name="numero_disco" number="yes" type="edit" updown="yes" val_min="1" width="148" x="58" y="161" />
<control height="122" name="caratula_t" title="Carátula" type="group" width="113" x="212" y="4" />
<control halign="center" height="86" image="yes" name="caratula" title="Sin carátula" type="static" valign="bottom" width="100" x="218" y="15" />
<control height="14" name="boton_añadir_caratula" title="Añadir..." type="button" width="41" x="224" y="107" />
<control height="14" name="boton_eliminar_caratula" title="Eliminar" type="button" width="41" x="272" y="107" />
<control height="15" name="boton_eliminar_todo" title="Eliminar todo" type="button" width="76" x="229" y="135" />
<control default="yes" height="15" name="boton_guardar_todo" title="Guardar todo" type="button" width="76" x="229" y="155" />
</dialog>
</resource>
</resources>
Mp3 Tag File.js.txt (7.0 KB)
Jon
January 28, 2024, 12:09pm
13
You need to initialise the dialog before you can create it, e.g. you have a template dialog called "Mp3TagFile" but nowhere do you tell the dialog object that's the dialog you want to create.
dasota
January 28, 2024, 1:06pm
14
@Jon Excuse my ignorance, but I don't understand much of these things. I inserted the line dlg.template = "Mp3TagFile"; in front of dlg.Create() and that error is no longer shown, but now another one is shown on the line archivo.value = item.name_stem; item is not defined.
I tried to define var item = with multiple values but no success. I specified that whole part of the code (.value = ) as a comment (/* */) and it doesn't generate any errors, and the dialog tries to appear, but disappears.
dasota
January 28, 2024, 5:28pm
15
I have removed most of the code just to try to display the dialog but I still can't do it, can someone please help me?
function OnInit(initData)
{
initData.name = "Mp3 Tag File";
initData.version = "1.0";
initData.copyright = "(c) 2024 DASOTA";
initData.desc = "Editor Mp3 Tag de archivo único";
initData.default_enable = true;
initData.min_version = "13.0";
}
function OnAddCommands(addCmdData)
{
var cmd = addCmdData.AddCommand();
cmd.name = "Mp3TagFile";
cmd.method = "OnMp3TagFile";
cmd.desc = "";
cmd.label = "Mp3TagFile";
cmd.template = "Mp3TagFile";
cmd.hide = false;
cmd.icon = "script";
}
function OnMp3TagFile(scriptCmdData)
{
var dlg = scriptCmdData.func.Dlg();
dlg.template = "Mp3TagFile";
dlg.Create()
dlg.detach = true;
dlg.Show()
}
==SCRIPT RESOURCES
<resources>
<resource name="Mp3TagFile" type="dialog">
<dialog fontsize="9" height="180" lang="esm" title="Mp3TagFile" width="332">
<control halign="left" height="8" name="archivo_t" title="Archivo:" type="static" valign="top" width="48" x="8" y="10" />
<control halign="left" height="12" name="archivo" type="edit" width="148" x="58" y="8" />
<control halign="left" height="8" name="titulo_t" title="Título:" type="static" valign="top" width="48" x="8" y="26" />
<control halign="left" height="12" name="titulo" type="edit" width="148" x="58" y="25" />
<control halign="left" height="8" name="artista_t" title="Artista:" type="static" valign="top" width="48" x="8" y="43" />
<control halign="left" height="12" name="artista" type="edit" width="148" x="58" y="42" />
<control halign="left" height="8" name="album_t" title="Álbum:" type="static" valign="top" width="48" x="8" y="60" />
<control halign="left" height="12" name="album" type="edit" width="148" x="58" y="59" />
<control halign="left" height="8" name="anio_t" title="Año:" type="static" valign="top" width="48" x="8" y="78" />
<control halign="center" height="12" name="anio" number="yes" type="edit" updown="yes" val_min="1" width="58" x="58" y="76" />
<control halign="left" height="8" name="pista_t" title="Pista:" type="static" valign="top" width="19" x="143" y="78" />
<control halign="center" height="12" name="pista" number="yes" type="edit" updown="yes" val_min="1" width="41" x="165" y="76" />
<control halign="left" height="8" name="genero_t" title="Género:" type="static" valign="top" width="48" x="8" y="94" />
<control edit="yes" height="40" name="genero" sort="yes" type="combo" width="148" x="58" y="93">
<contents>
<item text="Jazz" />
</contents>
</control>
<control halign="left" height="8" name="comentario_t" title="Comentario:" type="static" valign="top" width="48" x="8" y="111" />
<control halign="left" height="12" name="comentario" type="edit" width="148" x="58" y="110" />
<control halign="left" height="8" name="artista_album_t" title="Artista álbum:" type="static" valign="top" width="48" x="9" y="128" />
<control halign="left" height="12" name="artista_album" type="edit" width="148" x="59" y="127" />
<control halign="left" height="8" name="compositor_t" title="Compositor:" type="static" valign="top" width="48" x="8" y="145" />
<control halign="left" height="12" name="compositor" type="edit" width="148" x="58" y="144" />
<control halign="left" height="8" name="numero_disco_t" title="Número disco:" type="static" valign="top" width="48" x="8" y="162" />
<control halign="center" height="12" name="numero_disco" number="yes" type="edit" updown="yes" val_min="1" width="148" x="58" y="161" />
<control height="122" name="caratula_t" title="Carátula" type="group" width="113" x="212" y="4" />
<control halign="center" height="86" image="yes" name="caratula" title="Sin carátula" type="static" valign="bottom" width="100" x="218" y="15" />
<control height="14" name="boton_añadir_caratula" title="Añadir..." type="button" width="41" x="224" y="107" />
<control height="14" name="boton_eliminar_caratula" title="Eliminar" type="button" width="41" x="272" y="107" />
<control height="15" name="boton_eliminar_todo" title="Eliminar todo" type="button" width="76" x="229" y="135" />
<control default="yes" height="15" name="boton_guardar_todo" title="Guardar todo" type="button" width="76" x="229" y="155" />
</dialog>
</resource>
</resources>
lxp
January 28, 2024, 5:50pm
16
Try
function OnMp3TagFile(scriptCmdData) {
var dlg = scriptCmdData.func.Dlg();
dlg.template = 'Mp3TagFile';
dlg.detach = true;
dlg.Show();
do {
msg = dlg.GetMsg();
} while (msg.result);
}
1 Like
dasota
January 28, 2024, 5:58pm
17
@lxp you have saved my life again, thank you a thousand times, I spent the night without sleep studying about the dialogue object, and although I have learned some things, I would never have reached that result, gratitude, gratitude
dasota
January 28, 2024, 6:22pm
19
Now I incorporated this part into the code and it generates an error, it tells me that dlg is not defined, I thought it was: var dlg = scriptCmdData.func.Dlg();
var archivo = dlg.Control("archivo");
var titulo = dlg.Control("titulo");
var artista = dlg.Control("artista");
var album = dlg.Control("album");
var anio = dlg.Control("anio");
var pista = dlg.Control("pista");
var genero = dlg.Control("genero");
var comentario = dlg.Control("comentario");
var artista_album = dlg.Control("artista_album");
var compositor = dlg.Control("compositor");
var numero_disco = dlg.Control("numero_disco");
var caratula = dlg.Control("caratula");
lxp
January 28, 2024, 6:27pm
20
You probably need to use quotes and append .value.
var archivo = dlg.Control('archivo').value;